前回、コーヒーの知見を公開するWebサイトを作ってみたいと書いたので、早速HTMLとCSSについて勉強をはじめました。
昔、ちょっと勉強していたことはありますが、ほとんど見についていないので、実質一からの勉強となります。 今、HTMLの知識の需要があるかはわかりませんが、この2日程度で学んだことを自分用メモとしてブログに書いていきます。
※AWS SAAの勉強で申し込んだUdemyで公開されている無料講座を受講したり、ググった程度です。
※書籍を買うか検討中です。お勧めの書籍などありましたら、教えていただけると幸いです。
なお、ここではHTML5を前提に書いていきます。 また、以下に記載する属性は一部のみです。他にもたくさんあるようですので、新たに知ったことはこのブログを更新するか、別途記事を書きます。
目次
エディタの準備
「Visual Studio Code」を使います。
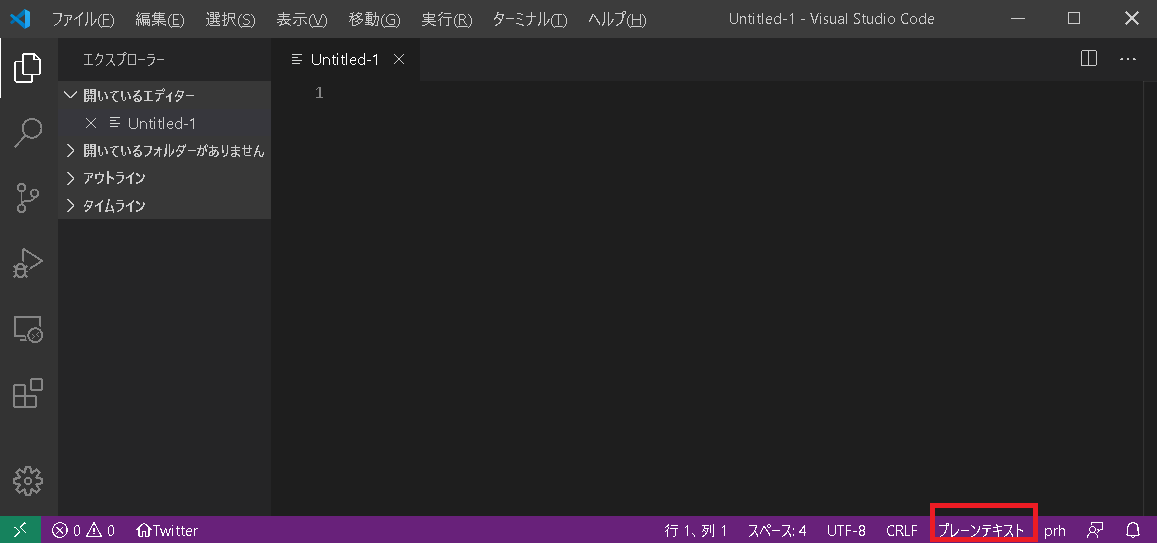
まず、Visual Studio Code を開き、画面右下の「プレーンテキスト」をクリックします。

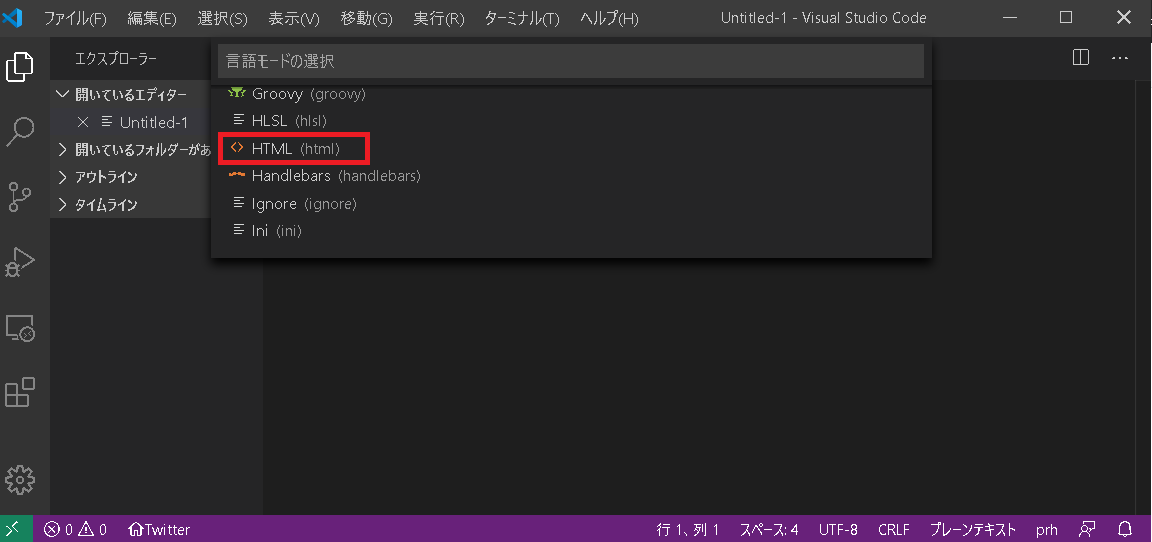
HTMLが表示されるまでスクロールしてHTMLを選択します。選択すると「プレーンテキスト」の部分が「HTML」に変わります。

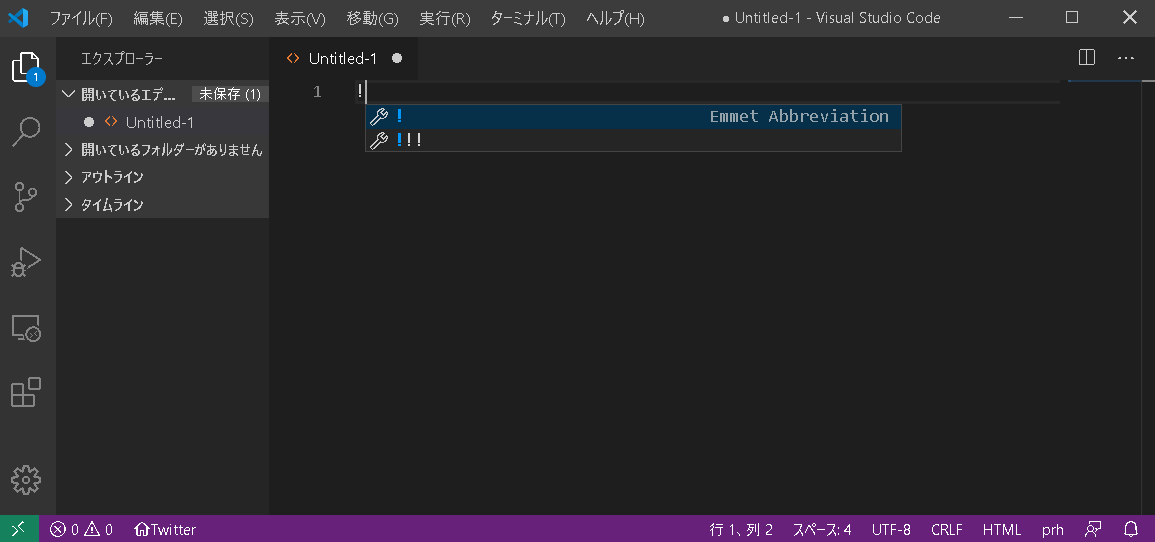
ここからHTMLを書いていきますが、まず1行目に"!"(感嘆符)を入力してTabキーを押します。

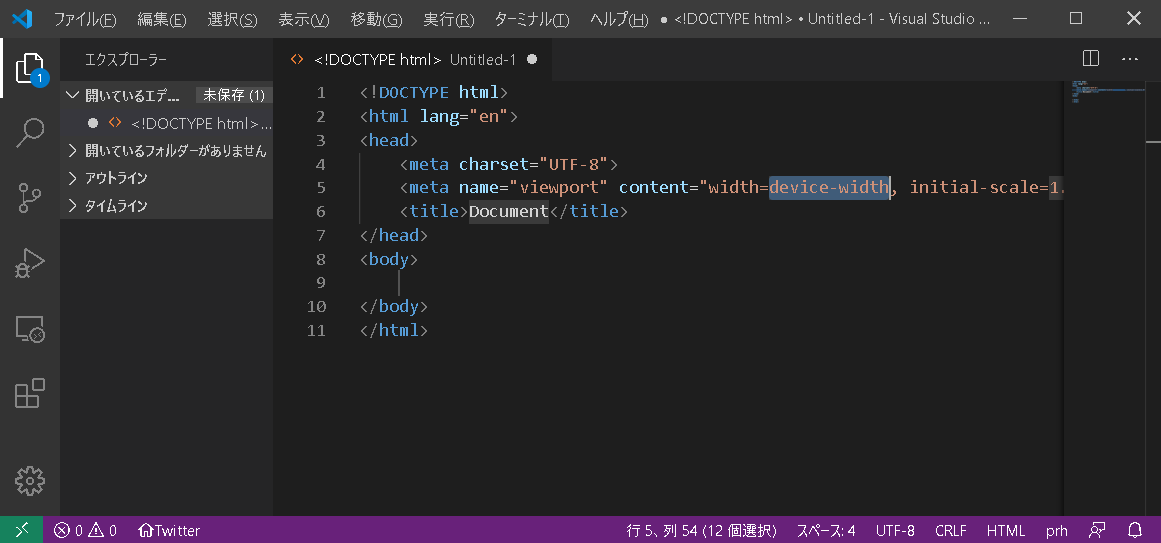
ページを構成するために必要なフォーマットが表示されます。

HTMLタグについて
テンプレートが表示されたものの、それぞれのタグが何者かをちゃんと理解して進もうと思います。
基本的な書き方
以下のように開始タグ(<要素名>)と終了タグ(</要素名>)を書きます。
<要素名>○○</要素名>
属性とその値が必要な場合は、以下の通り書きます。 属性の値は、ダブルクォーテーションでくくります。
<要素名 属性名="値">○○</要素名>
終了タグを書かないケースもあります。
<要素名 属性名="値">
ドキュメントタイプ宣言
<!DOCTYPE html>
HTML5をドキュメントタイプにすると宣言するために書きます。大文字と小文字は区別されません。
html要素
HTML文書であることとその言語を定義します。
<html lang="ja"></html>
属性(一例)
| 属性 | 説明 | 値の例 |
|---|---|---|
| lang | 言語を指定する | 日本語:ja、英語:en |
head要素
HTML文書のメタ情報を記述する要素です。 基本的にはブラウザ内に情報が表示されることはありません(title要素は表示される)。
<head></head>
headタグ内に書く要素は以下の通りです。
meta要素
HTMLファイルのメタ情報を表すタグです。
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
■属性(一例)
| 属性 | 説明 | 値の例 |
|---|---|---|
| charset | 文字コードを指定する | UTF-8、SHIFT-JISなど |
| name | メタデータの種類を示す | viewport |
| content | name属性の説明 | 説明文 |
title要素
ページのタイトルを表示するタグです。head要素内に書くタグの中で唯一、ブラウザ(タブ)に情報が表示されるものです。
<title>ページのタイトル</title>
link要素
<link rel="stylesheet" href="style.css">
■属性(一例)
| 属性 | 説明 | 値の例 |
|---|---|---|
| rel | リンクタイプを指定する(記入必須) | stylesheet |
| href | リンクする外部ファイルのURL(記入必須) | style.css |
body要素
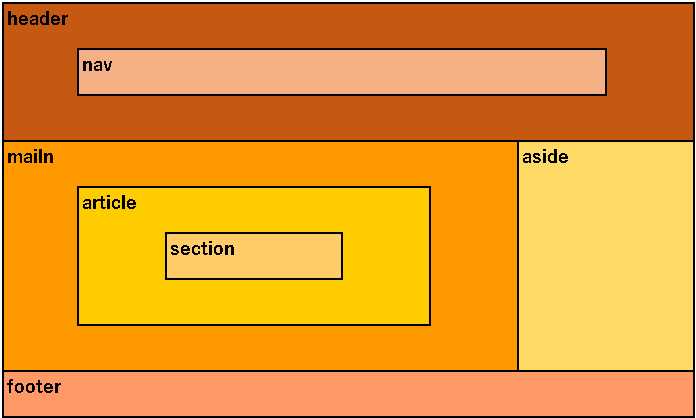
Webページのコンテンツとなる記述をするためのタグです。 bodyは主に[header][main][footer][aside]の4つの要素から構成されています。 ここでは[header][main][footer]の3つに触れ、[aside]は省略します。 headerには[nav]、main内にはさらに[article][section]がありますが、これらも今回は省略します。

header要素
サイトのタイトル、ロゴなどを表します。
<header>amareloのページ(仮)</header>
main要素
ページのメインとなるコンテンツを表します。
<main>
・・・
</main>
footer要素
ページの著作者、関連文書へのリンクなどを表します。
<footer>
フッタ情報
</footer>
コード例
ここまで書いたタグを使ったコード例は以下の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>amareloのページ(仮)</title>
<meta name="description" content="amareloのページ">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
amareloのページ(仮)
</header>
<main>
<ul>
<a href="./introduction.html"><li>自己紹介</li></a>
<li>作成中</li>
<li>作成中</li>
<li>作成中</li>
<li>作成中</li>
<li>作成中</li>
</ul>
</main>
<footer>
<p>サイト制作者:amarelo</p>
</footer>
</body>
</html>
これで表示される画面は以下のようになります。 CSSファイルも作りましたので、そちらについては別途書きます。

最後に
自分メモとして勢いで書いたため、見づらいかもしれませんがご容赦ください。 また、追加事項や誤りなどがありましたら、後日修正するかもしれません。
今日のところはここまでにして他のタグやCSSについても別途書いていきたいと思います。